M5Stackで好きなフォントを使う
M5Stackで、日本語含め好きなフォントを使えるようにしてみました。
その動画がこちら。
明朝体のような比較的細めの文字であっても、ちゃんとエッジにアンチエイリアスがかかっていて、結構綺麗に表示されます。
基本的には、Bodmer氏の「TFT_eSPI」のライブラリを使わせて頂きました。
ただ、フォントデータを作成するためには、いくつか手順を踏む必要があります。
また、以下のようなメリットから、フォントデータの保存方法をSPIFFSからmicroSDに変更しました。
----
・容量が大きい
⇒ SPIFFSは数MByte程度だが、microSDは最近の容量的に数GByteまでok。
・フォントデータの変更が容易
⇒ SPIFFSは転送にツールが必要だが、microSDはファイルを配置するだけ。
・読み出し速度が速い
⇒ SPIFFSだと一文字づつ表示される感じで、体感できるレベルで遅い。
----
以下では、これらを導入するまでの手順をざっくりとまとめてみようと思います。
(内容の多くは本家サイトにて記載されているため、ここでは要点を絞っています)
最新のM5StackライブラリではSmooth fontがサポートされたので、標準で日本語表示ができるようになった。スケッチはこんな感じ。ただし、フォントファイルは別途用意する必要がある。 #M5Stack pic.twitter.com/YmfbPMrGGO
— robo8080 (@robo8080) 2019年4月30日
ただし、フォントファイル自体はProcessingなどを使って自前で用意する必要があるので、以下の「ライブラリ用フォントの作成手順」の部分を参考にしていただけると幸いです。
下準備
TFT_eSPIライブラリの導入
ArduinoIDEのM5Stack開発環境が整っている前提で進めます。
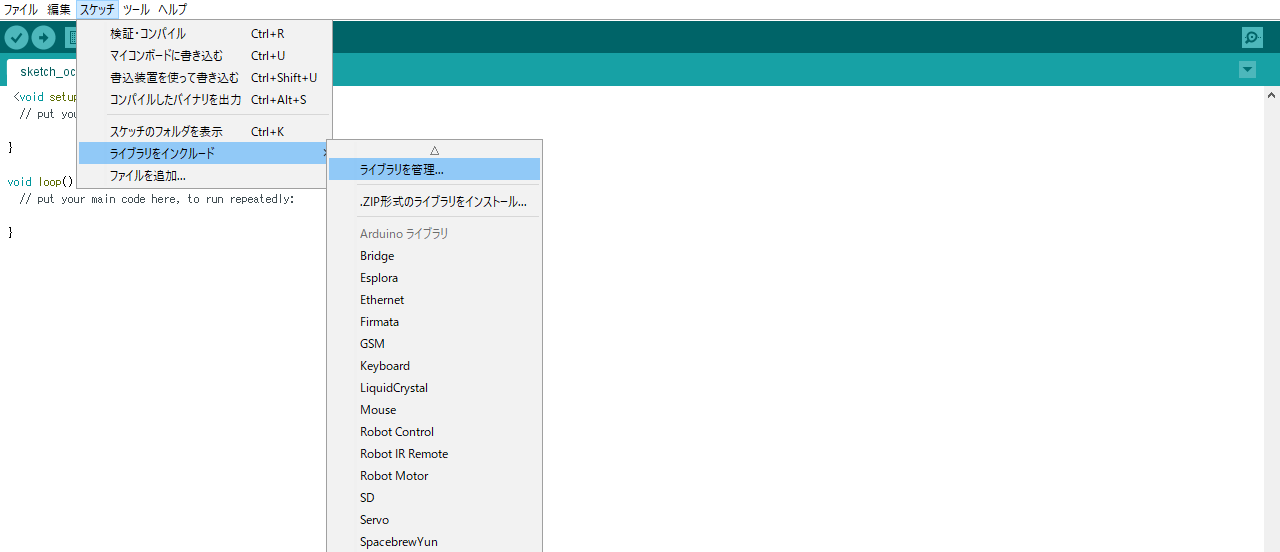
まず「ライブラリを管理」から「TFT_eSPI」を検索、インストール。
ファイル⇒スケッチ例下にTFT_eSPIライブラリ関連のコード例が追加されていることを確認。
Processingの導入
元々Processingは、視覚的なプログラミング(画像表示やアニメーション等)を簡単な記述で実現できるよう開発されたツールで、Java言語に非常に近いものになっています。
フォントデータの生成にも、このProcessingを使うので、本家サイトから導入しておきます。
導入したら、後でソースコードを張り付けるので、とりあえず起動しておきます。
ライブラリ用フォントの作成手順
普段からPCにて、様々なフォントを使用しているかと思いますが、これをM5Stackで使えるよう、TFT_eSPIライブラリ用に変換します。
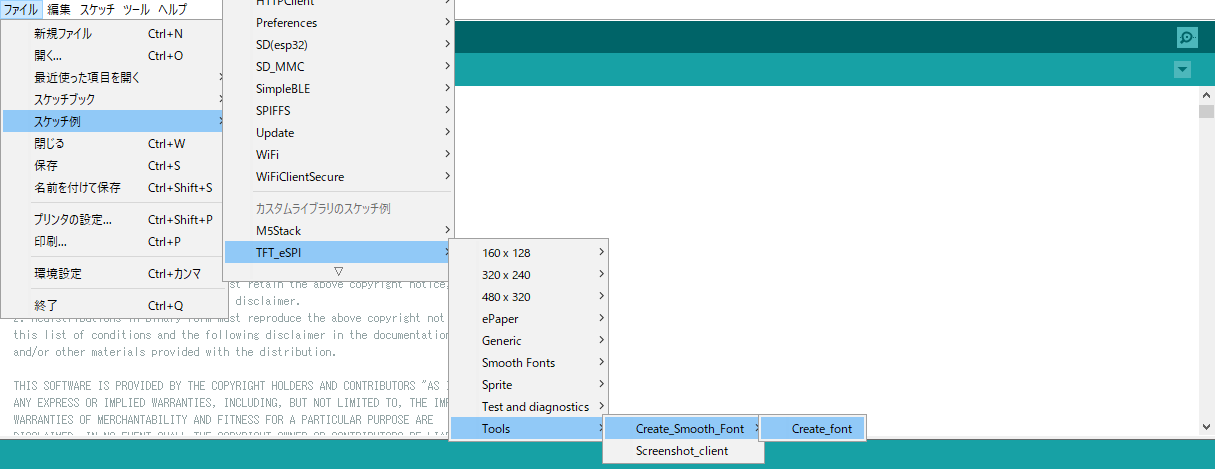
この変換ツールとして、スケッチ例下に、Processing用のソースコードが用意されています。
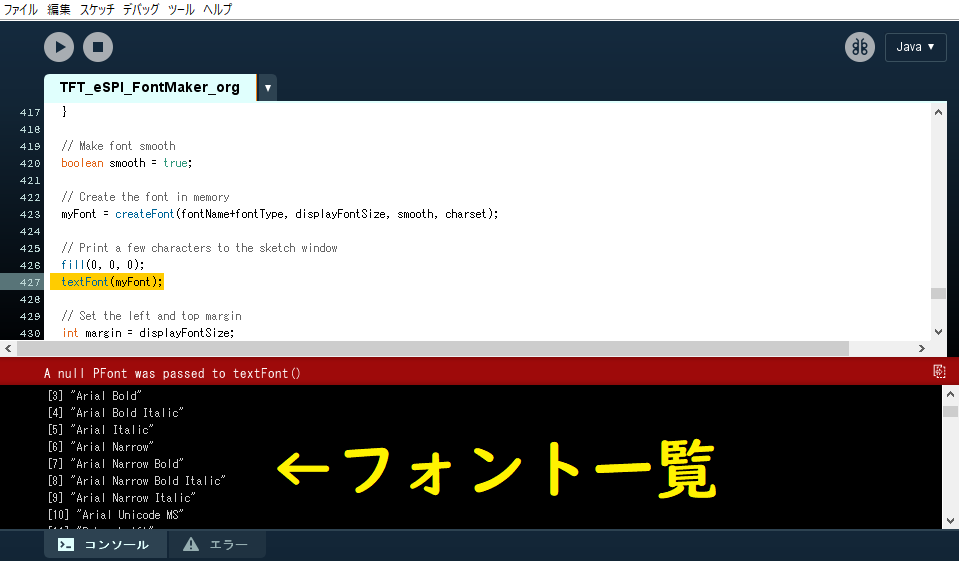
この「Create_font」というスケッチを呼び出し、表示されたソースコードをProcessingにはっつけて、とりあえず実行してみます。
すると、エラーがでつつも、PCにインストールされているフォントの一覧が、コンソールに表示されます。
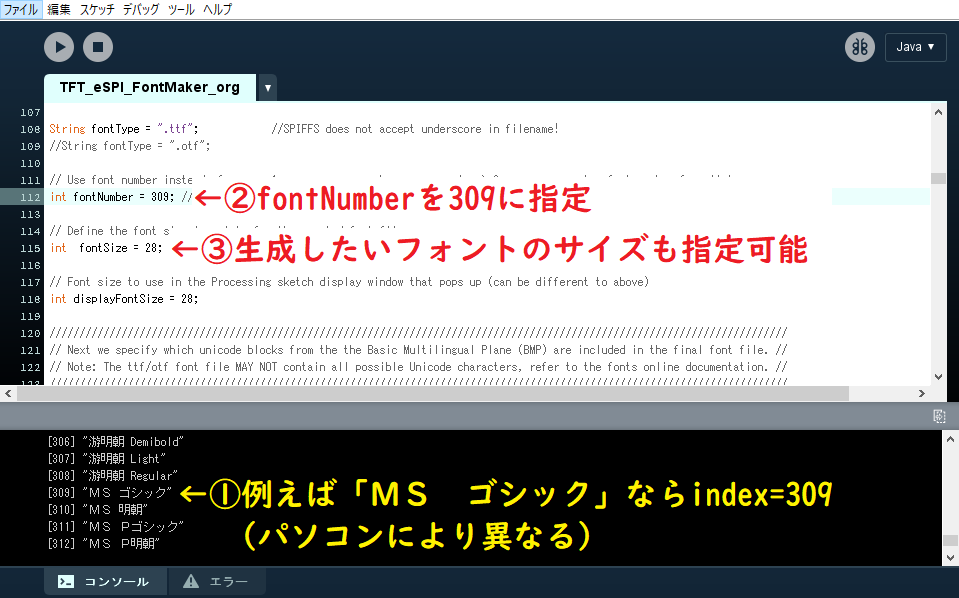
この中から、M5Stackで使用したいフォントのインデックス番号を把握し、ソースコードを編集します。
この状態で再度実行すると、TFT_eSPIライブラリ用のフォントデータが生成されます。(プログラム実行後、自動で生成フォルダが開きます)
フォントデータの拡張子は「.vlw」という形式になります。
これをM5Stackから読み込んで使用することで、好きなフォントによる文字表示が可能になる、という仕組みです。
収録文字の追加手順
さて、フォントデータを作成した際、最後にウインドウに文字が表示されたかと思います。
ここに表示された文字一覧が、フォントに収録されたデータです。
見ての通り、初期状態のままだと半角英数字だけしか収録されないため、このままだとM5Stackでひらがなや漢字を表示することができません。
収録文字を追加するためには、その文字のUnicodeのコードポイントを指定してやる必要があります。
Unicodeとは
Unicode?コードポイント?なにそれおいしいの?という方は、こちらのサイト(ギークを目指して様)にて、とても分かりやすくまとめられておりますので、ご一読ください。
さて、収録したい文字のコードポイントを知る方法はいくつかあります。
例えばWikipediaのUnicode一覧で調べると、ひらがなは「U+3041~U+3093」あたりだとわかります。
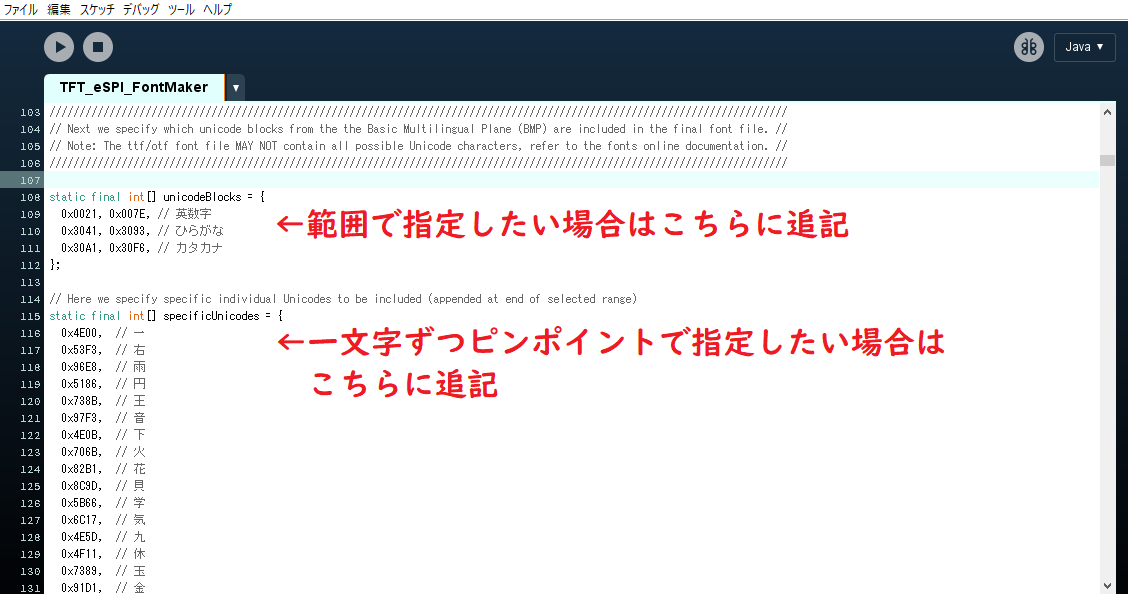
これをフォントデータに入れ込むためには、先ほどのProcessingのソースコードに、以下のように追記すればokです。
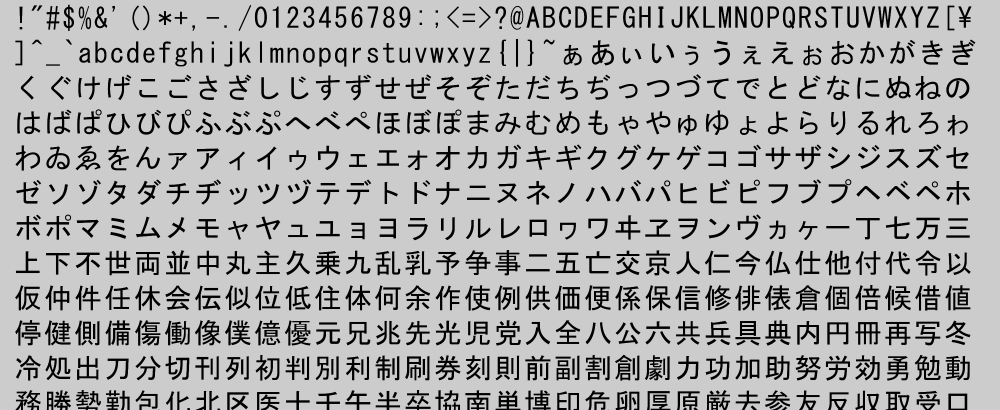
例えば、ひらがな、カタカナ、小学校で習う漢字+αで生成してみると、こんな感じ。
ウインドウに収まりきらずはみ出てますが、収録される文字が増えたのがわかるかと思います。
これでフォントの準備は完了です。
M5Stackで実験
SPIFFSからmicroSDに変更
元のライブラリのままだと、SPIFFS用にデータを転送する必要があるので、先にmicroSDからフォントデータを読み出すようソースコードに手を加えます。
まず、TFT_eSPIライブラリを探し(Windows10の方は C:\Users\(ユーザー名)\Documents\Arduino\libraries\TFT_eSPI\ あたり)、各ファイルを編集します。
//#include "SPIFFS.h" // 変更前
#include "SD.h" // 変更後
■Extensions/Smooth_font.cppの81行目付近
// fontFile = SPIFFS.open( _gFontFilename, "r"); // 変更前
fontFile = SD.open( _gFontFilename, "r"); // 変更後
また、先ほど生成したフォントファイル(.vlw)をmicroSDカードのルートディレクトリに入れておいてください。
この際、この後のスケッチ例に合わせるため、フォントファイル名を「Final-Frontier-28.vlw」に変更しておきます。
サンプルスケッチで試す
さて、ついに実験の時です。
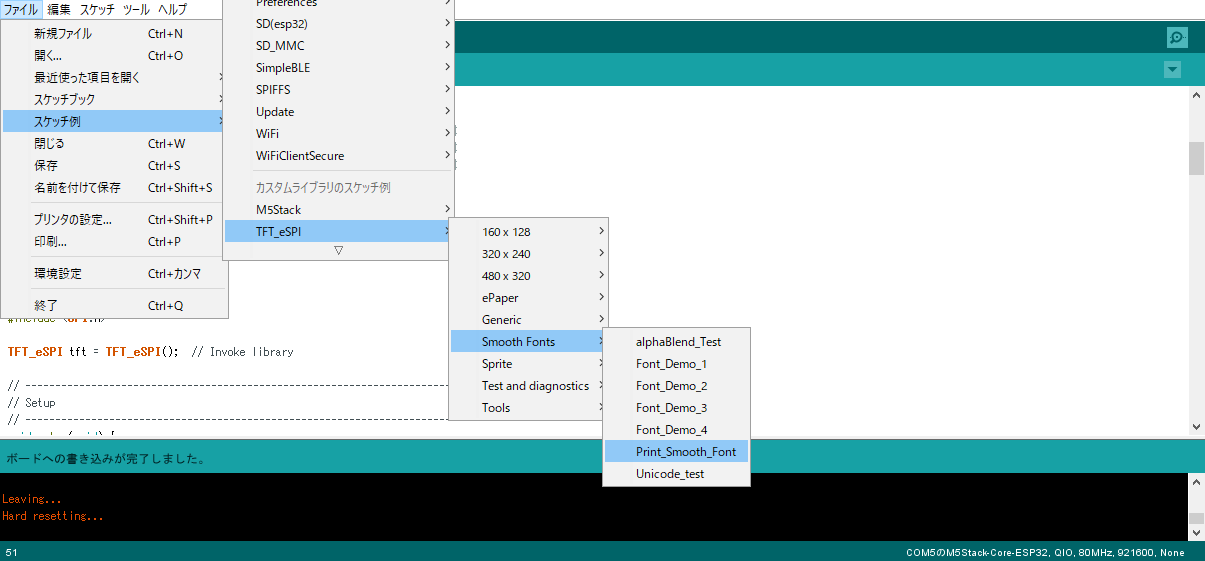
まず、TFT_eSPIのPrint_Smooth_Fontのサンプル例を開きます。
スケッチの51行目付近を変更します。
if (!SD.begin( 4, SPI, 40000000 )) { // 変更後
これに加え、残りのSPIFFSの記述を、すべてSDに置換します。
ここまでできたら、サンプルを実行してみてください。
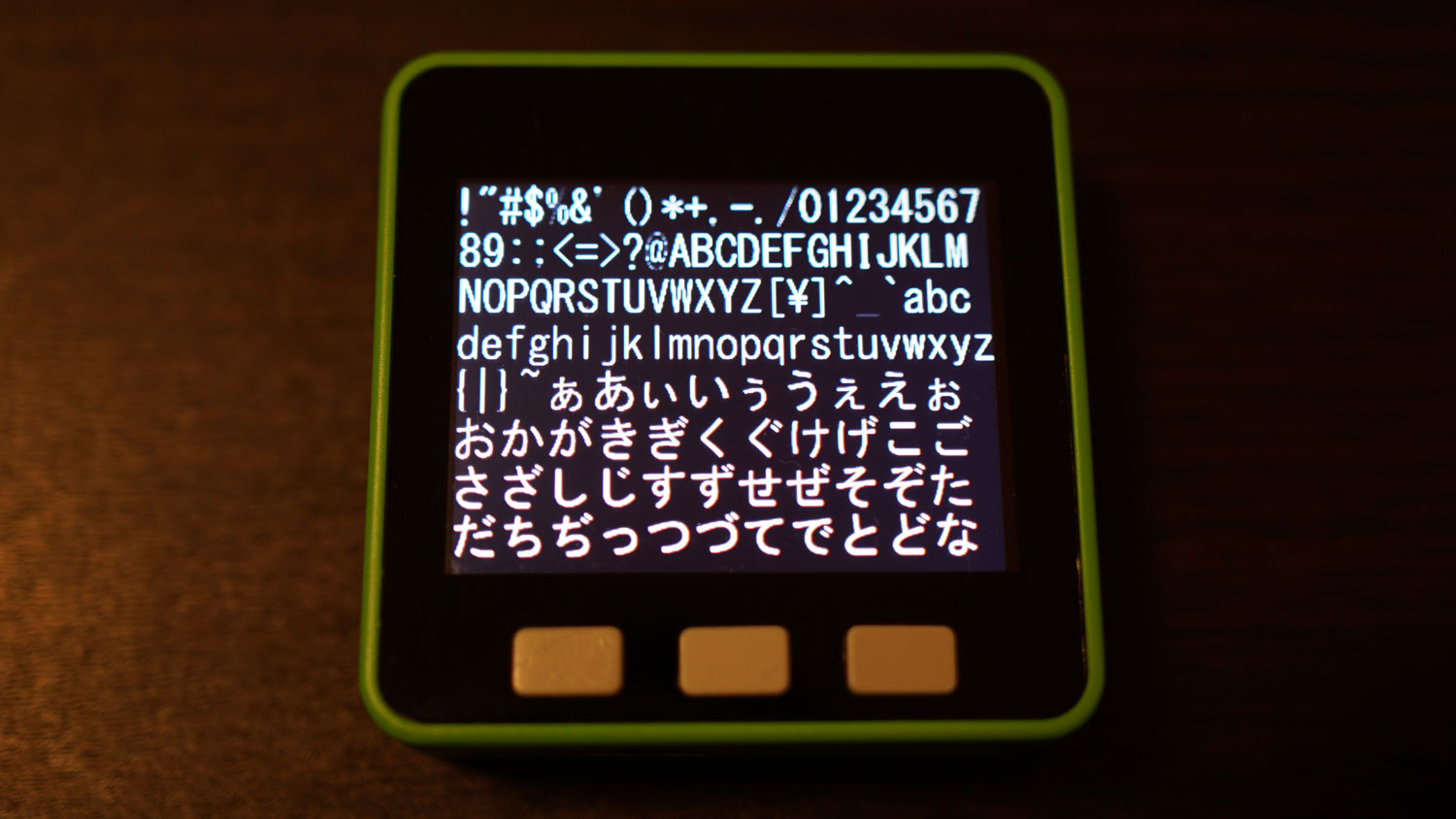
M5Stackに、こんな感じでフォントに収録された文字の一覧が表示されるはずです。
後は、煮るなり焼くなり、お好きな料理を作ってみてください。
最後に
結構長くなりましたね、疲れた…。
今回の方法では、フォントファイルから好きな文字を拾って生成する方式をとっています。
なので、元となるフォントデータさえあれば、日本語以外でもなんでも表示可能という、高い自由度が大きな利点ではないかと思います。
また、好きなサイズでフォントを生成できるので、複数サイズを事前に用意しておくことで、様々なサイズの文字を綺麗に表示できます。(しかもアンチエイリアスまでかかるという)
ぜひ、みなさんも試してみてくださいね。
おまけ
動画で使用しているM5Stackは緑色なのですが、新型というわけではありません。
ドロイド君とお揃いにするため、M5Stack Grayを勝手に塗装してみました。
意外と綺麗にできたので、塗装方法などもいつか記事にしたいなぁ、と思っています。
では、また次回をお楽しみに。